In this discussion, I used Live2D to produce a 2.5D animated object, (which is actually just another 2D movie, sadly).
Part 0: Things to consider/install
-Live2D and Quicktime 7
-Your Live2D models and animations (motions) and expressions.
-FFmpeg, which is kind of tricky to install.
Part 1: Prepping your Live2D model for use in Ren'Py
Skipping the texture mapping and the animating part. Once you've saved your animations as scenes:
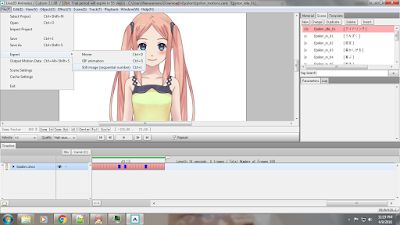
1. Go to File>Export>Still Image (Sequential Number). It should look like this once it's done exporting:
2. Now, for the .png to .webm conversion. We are going to do this twice, the second time is for the alpha mask. But first, do the following:
-open a command prompt
-change the current directory to where the .pngs are stored
-test ffmpeg with "ffmpeg -version" command
-input the following command:
ffmpeg -framerate 30 -i epsilon-idle_%3d.png epsilon-idle.webm
%3d.png = triple-digit numbers.png, if it's 4 digits e.g. epsilon-idle_0000.png, then it's epsilon-idle_%4d.png
epsilon-idle.webm = output video
-press enter and watch it convert the .pngs to a webm.
-for the alphamask, input the following code in the same command prompt:
ffmpeg -r 30 -i epsilon-idle_%3d.png -filter:v alphaextract epsilon-idle_mask.webm
And we're done with Step 2. Expected output should be like:
Actually, we're done with Part 1.
Part 2: Using the .webm file in Ren'Py
1. Okay. Open your respective Ren'Py project's images folder and place the .webms in there. Then declare the movie sprites as show above.
2. Use the movie sprites just like how you would with a normal sprite, with the "show" statement. As you will notice, the movie sprite will keep on repeating. I don't know a direct fix for this behavior (maybe there's a repeat=False parameter in there but I don't know) so I made my own fix. This will be explored in another blog post. But if you totally can't wait, the components that are to be discussed are right here.
Special thanks to Nyaatrap for the .png to .webm idea, otherwise I'd still be stuck with .gif. Epsilon Standard is a sample material from Live2D Inc.










No comments:
Post a Comment